Capturing screenshots is an essential part of automation workflows, whether for documentation, debugging, or reporting purposes. UiPath makes this easy with the Take Screenshot activity, which allows you to capture images of your entire screen or specific UI elements. This tutorial will guide you through the steps to use the Take Screenshot activity in UiPath, along with practical examples and best practices.
Table of Contents
- Understanding the Take Screenshot Activity
- Setting Up Your UiPath Project
- Configuring the Take Screenshot Activity
- Saving the Screenshot
- Best Practices for Using Take Screenshot
- Conclusion
1. Understanding the Take Screenshot Activity
The Take Screenshot activity in UiPath captures an image of either the full screen or a specified UI element. This can be particularly useful for creating visual logs, documenting errors, or capturing the state of an application at a certain point in time.
Fig1:

2. Setting Up Your UiPath Project
Create a New Project:
- Open UiPath Studio.
- Click New Project and select Process.
- Name your project and click Create.
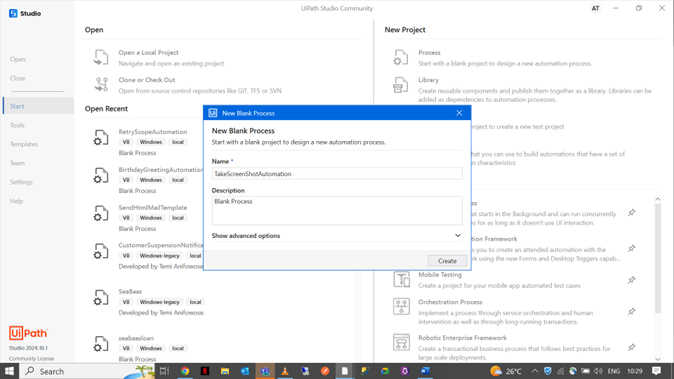
Fig2: Screenshot of creating a new project in UiPath Studio.

- Add Required Packages:
- Add Required Packages:
- Go to Manage Packages.
- Ensure that essential packages like
UiPath.UIAutomation.Activitiesare installed.
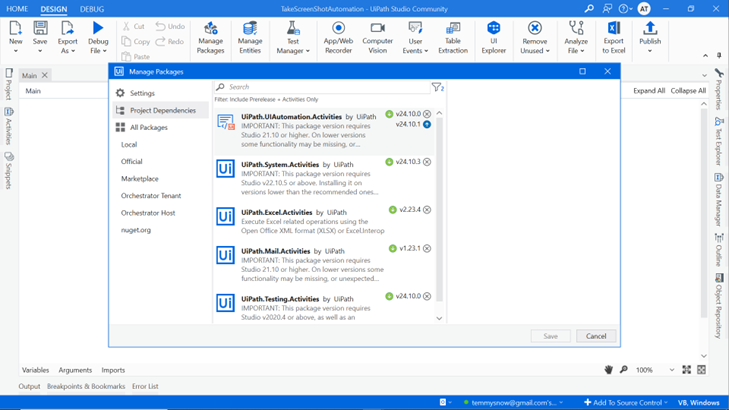
Fig3: Screenshot of the Manage Packages window in UiPath Studio.

3. Configuring the Take Screenshot Activity
Drag and Drop the Take Screenshot Activity:
- In the Activities panel, search for Take Screenshot.
- Drag and drop it into your workflow.
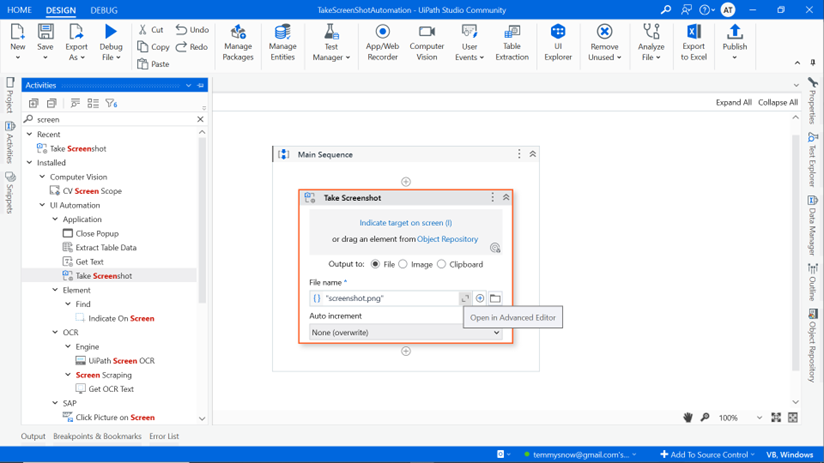
Fig4: Screenshot of the Take Screenshot activity in the UiPath Studio.

- Indicate the Target:
- Use the Indicate on Screen ndicate the Target:
Use the Indicate on Screen option to select the entire screen or a specific UI element you wish to capture.
Note: If you don’t select a specific area, the bot will capture the current active screen by default.
- Use the Indicate on Screen ndicate the Target:
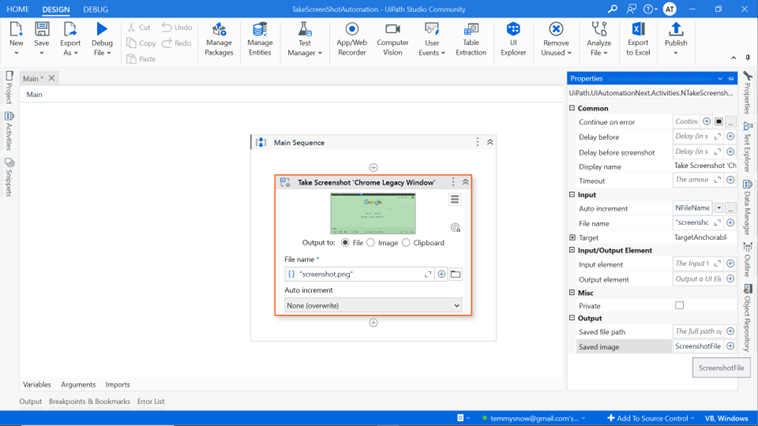
Fig5: Screenshot showing how to indicate a screen area or UI element.

4. Saving the Screenshot
Add the Save Image Activity:
- After capturing the screenshot, you’ll need to save it.
- Drag and drop the Save Image activity into your workflow.
Configure Save Image:
- Set the Image property to the output of the Take Screenshot activity.
- Specify the File Path where you want to save the screenshot, including the file name and extension (e.g.,
screenshot.png).
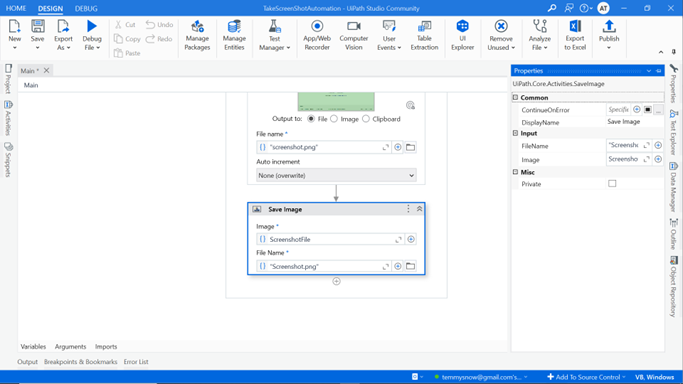
Fig6: Screenshot of the Save Image activity configuration.

5. Best Practices for Using Take Screenshot
- Clear Naming Conventions: Use descriptive names for your screenshots so they can be easily identified later.
- Path Management: Ensure the file paths are valid and accessible, particularly when running the workflow on multiple machines.
- Error Handling: Implement error handling to manage potential issues with capturing or saving the screenshot.
6. Conclusion
The Take Screenshot activity in UiPath is a versatile tool that helps you capture images of your screen or UI elements during automation workflows. By following this step-by-step guide, you can effectively implement screenshot capture in your projects, improving your automation’s visual documentation and debugging capabilities.
With these best practices and UiPath’s Take Screenshot activity, you can enhance the quality and reliability of your automation projects.
Happy automating!
