The Check App State activity in UiPath is an essential tool for ensuring your automation workflows are robust and reliable. It allows you to verify the state of an application before proceeding with further actions, ensuring that your automation runs smoothly and without errors. In this blog post, we’ll explore how to use the Check App State activity effectively, with step-by-step instructions and examples.
Table of Contents
- Understanding the Check App State Activity
- Setting Up the Check App State Activity
- Configuring the Target Element
- Defining Actions Based on App State
- Best Practices
1. Understanding the Check App State Activity
The Check App State activity is used to monitor the state of a specific UI element in an application. It can check if an element exists, is visible, or is in a particular state before executing subsequent actions. This ensures your automation does not fail due to unexpected UI changes.
2. Setting Up the Check App State Activity
To set up the Check App State activity in UiPath:
- Open UiPath Studio and create a new project.
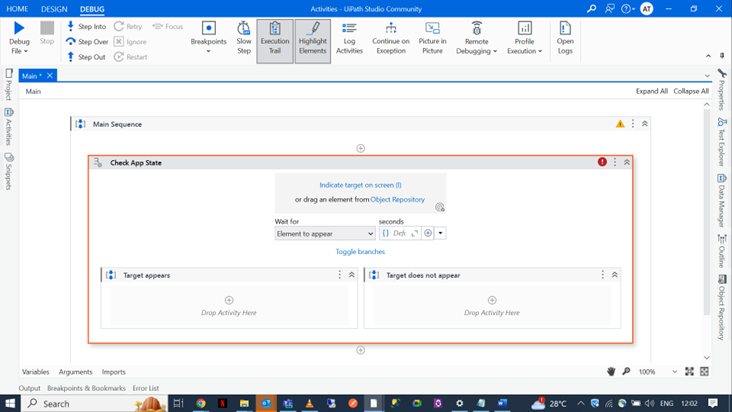
- Drag and drop the Check App State activity onto your workflow from the Activities panel.
Fig 1: Drag and Drop Check App State

3. Configuring the Target Element
Next, you need to configure the target element that you want to check the state of:
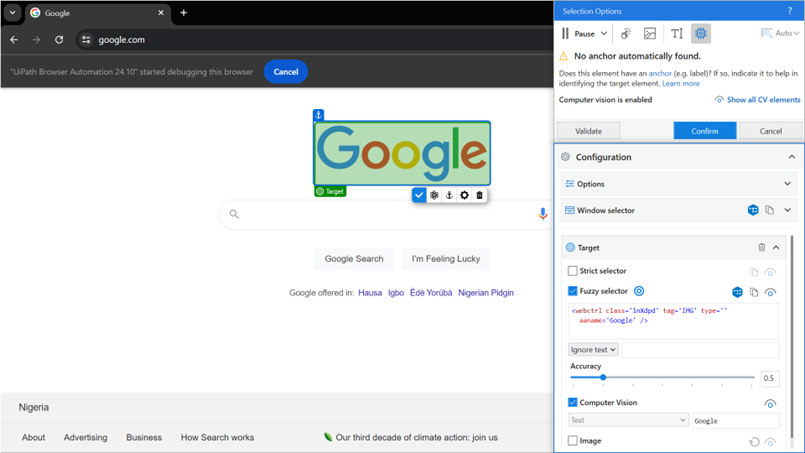
- Indicate on Screen:
- Click on the Indicate on Screen button to select the UI element you want to monitor.
Fig 2: Indicate on Screen

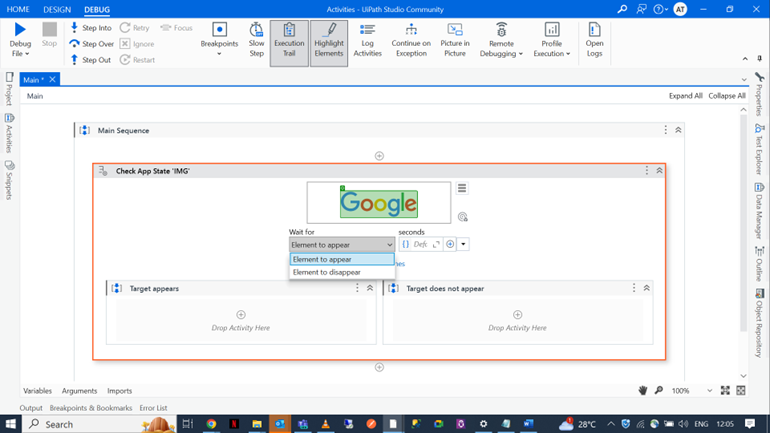
- Set Element Properties:
- In the Properties panel, set the criteria for checking the element’s state (e.g., Element to Appear, Element to Disappear).
Fig 3: Set Element Properties

4. Defining Actions Based on App State
You can define actions to take based on the state of the target element:
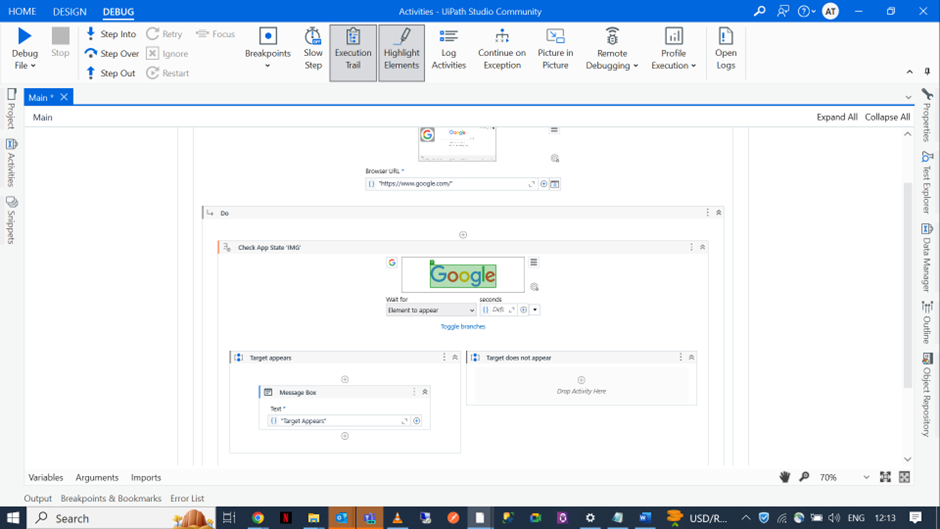
- Add Activities:
- Within the Check App State activity, add activities to execute if the element meets the specified criteria.
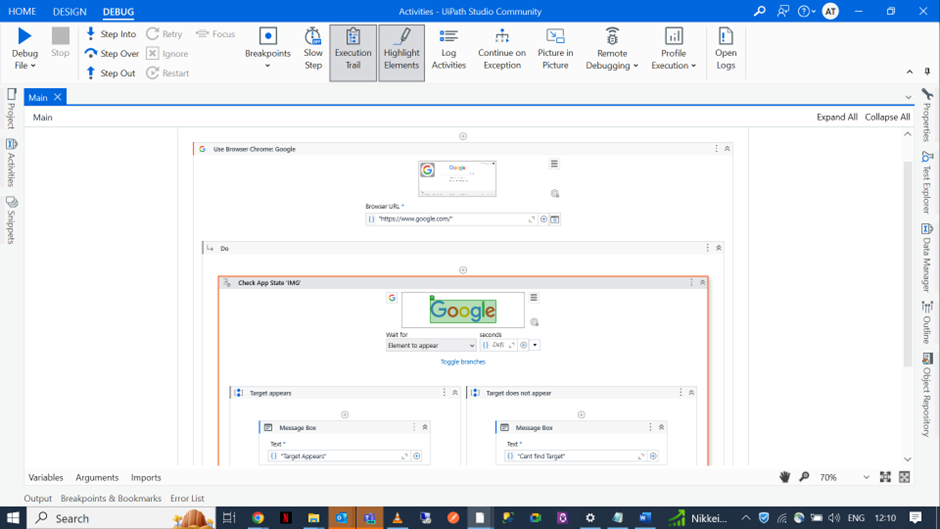
Fig 4: Add Activities Based on State

- Else Branch:
- Optionally, add activities in the Else branch to handle cases where the element does not meet the criteria.
Fig 5: Define Else Branch Activities

5. Best Practices
- Error Handling:
- Include error handling to manage exceptions that may occur during the state check.
- Logging:
- Use logging to record the state of the application and actions taken based on that state.
- Retry Mechanism:
- Implement a retry mechanism to handle transient issues with the UI element state.
- Documentation:
- Document the criteria and actions within the Check App State activity for maintainability.
Conclusion
The Check App State activity is a powerful feature in UiPath that ensures your automation workflows are resilient and reliable. By verifying the state of UI elements before proceeding, you can prevent errors and improve the robustness of your automation projects. Follow these steps and best practices to effectively utilize the Check App State activity in your workflows.
